Web Applications
- Web Application Planning
- PHP vs ASP.net Comparison
- Web Application Development Process
- Guide to Web Application Development
- Internet Database Development
- PHP & MySQL Development
CMS Applications
- What is Content Management System (CMS)
- Drupal vs Joomla vs WordPress CMS Comparison
- Enterprise CMS Comparison - Summary
- Enterprise Content Management System vs Open Source CMS - Detailed Guide, Security, Performance Statistics
- Pros and Cons of Wordpress, Joomla, Drupal
eCommerce Applications
- Enterprise eCommerce Platform Comparison
- Magento vs OScommerce vs Zen Cart Comparison
- Best eCommerce Software
- eCommerce SEO
Business Planning for Web Projects
- Internet / Online Business Ideas and Strategies for Entrepreneurs
- Web Development Cost Comparison
- Hiring a Web Application Company Considerations
- How to Hire a Good Web Application Development Company
- Challanges for hiring Offshore Web Development Company
- Guide to Merchant Account Payment Gateways
- e-Business Strategy and Process
Server Management and Hosting
- Dedicated / Managed Hosting Comparison
- Shared Hosting vs Managed Hosting
- Domains, DNS, Web Hosting, Email
- Domain Name System and DNS Servers
- All About Domain Name Registration

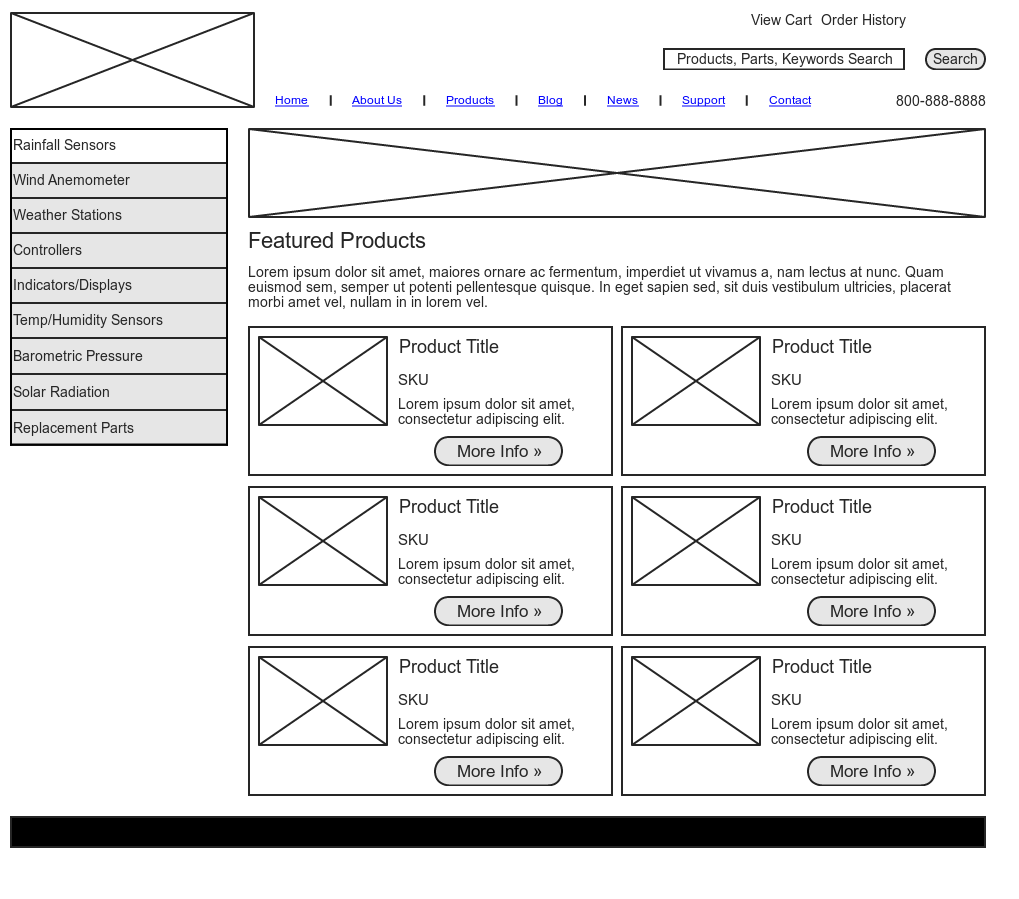
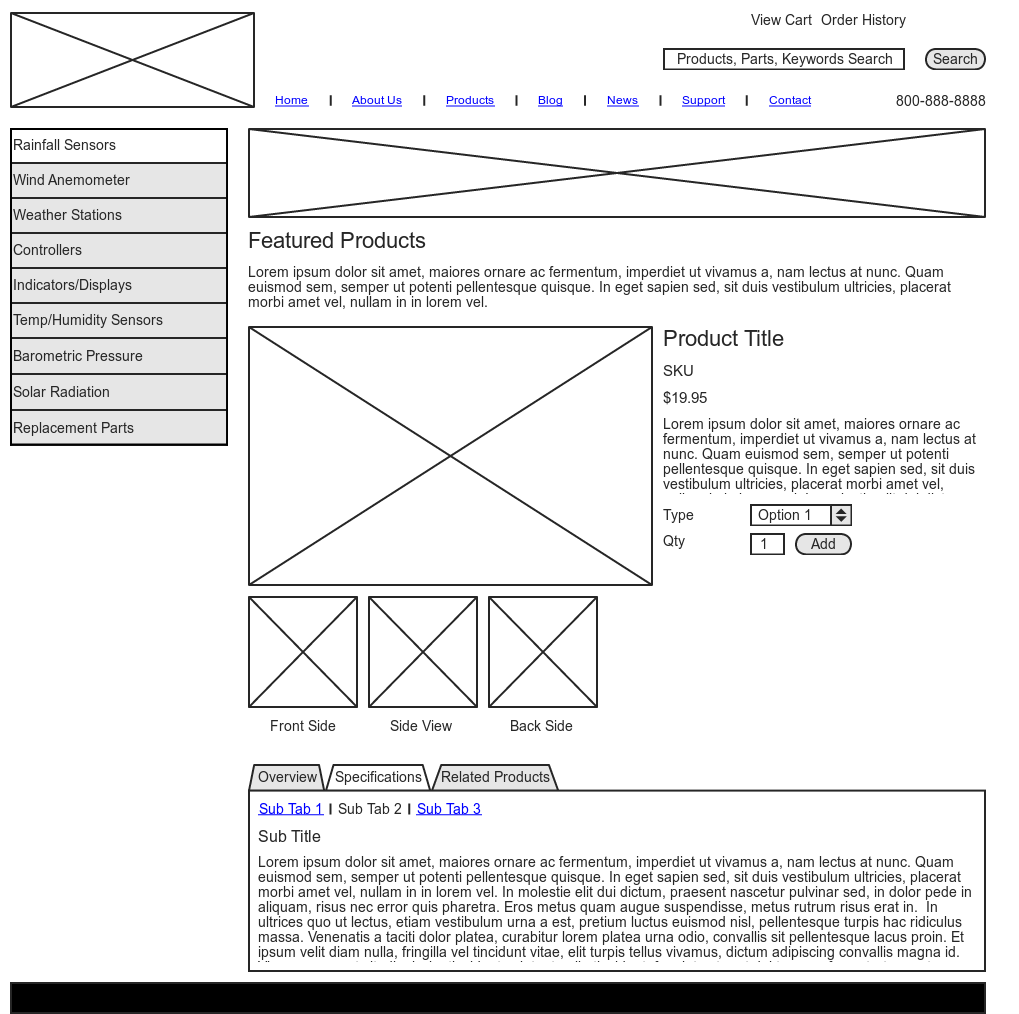
Website Wireframe Examples
Below is a sample of page layout and blueprint and visual guide examples representing a skeletal framework of an eCommerce site
A website wireframe is a site's blue print and visual guide the provides the following detail information:
- Website Navigation
- Content Category and Organization
- Content Layout and Structure
- Call-to-action Items
- Functionality Items
- User Interaction Items
- Methods of displaying the content
- Steps, Methods and Processes for call-to-action, functionality and user interaction items / elements
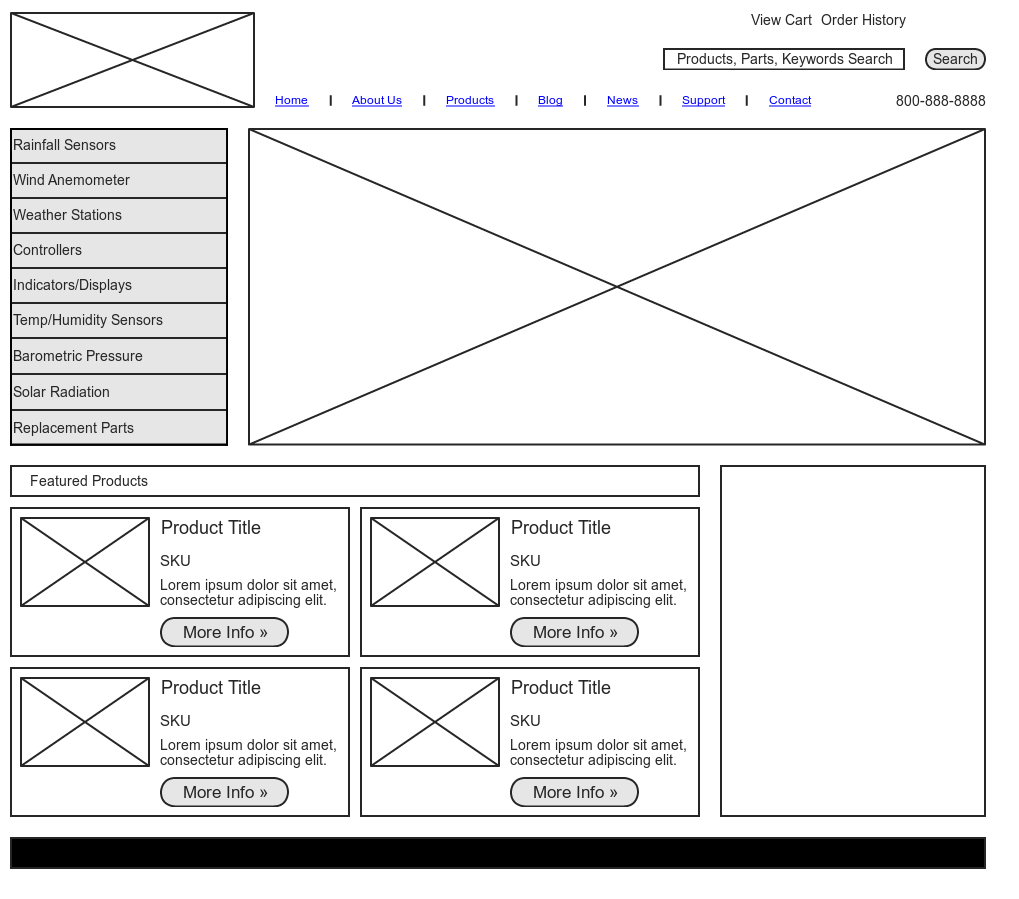
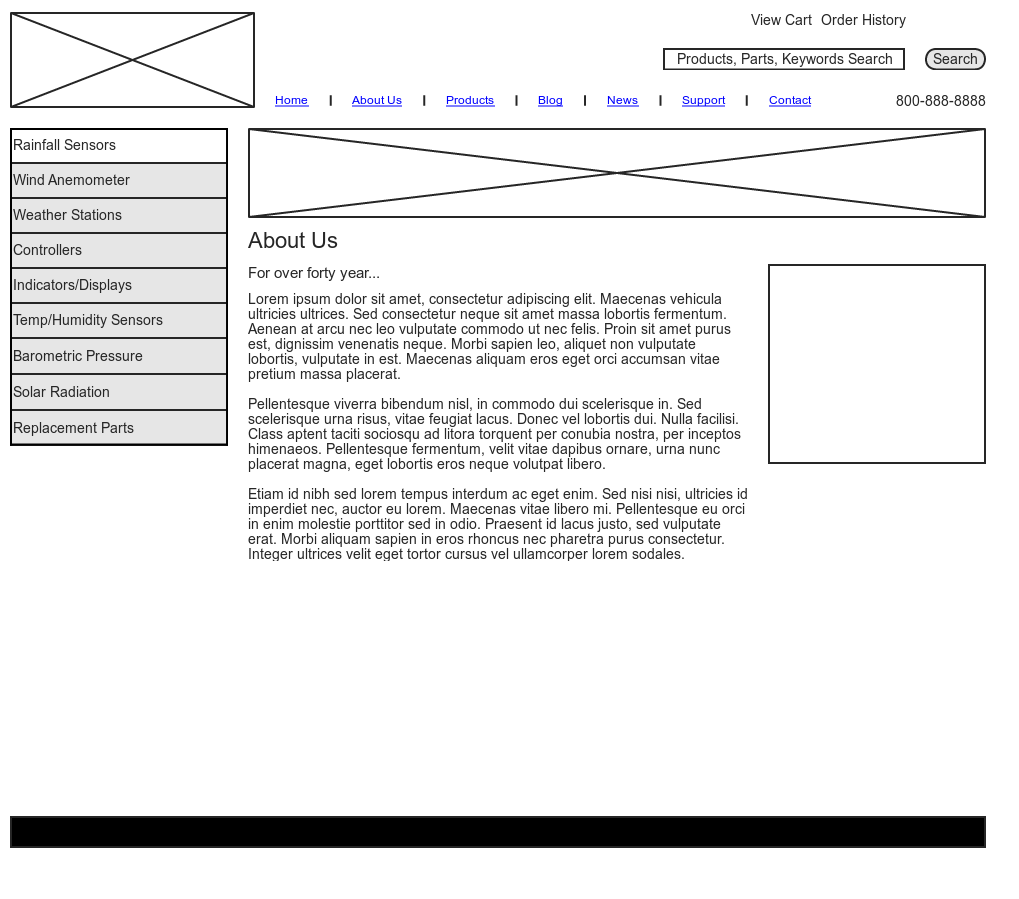
Below are some examples of wireframes:

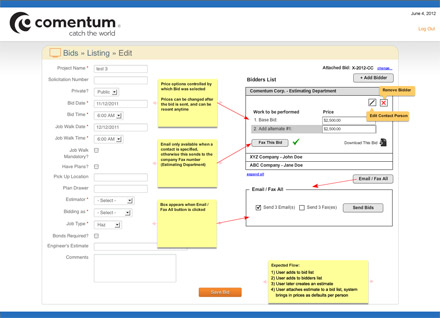
Example of a Database Application Wireframe
View Larger

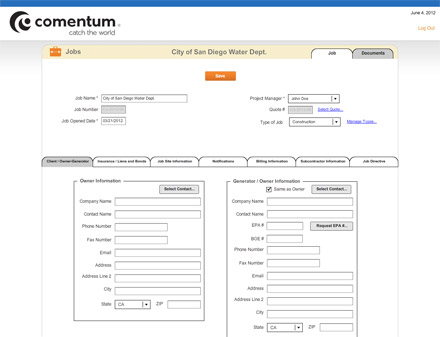
Example of a Database Application Wireframe
View Larger

View Larger

View Larger

View Larger

View Larger

Bernard Kohan is a mobile app and web application development and technology analyst expert. He is available to discuss any issues or questions you have about web development and the best choices for your company or project.
Bernard can be reached at
619-990-1212
Contact Us »
Web App Estimator
Select and unselect modules such CMS or eCommerce for your web application and watch the cost update in real time.
Try It »
